
サイトを閲覧している時、画像が表示されるのにすごく時間がかかるサイトってありますよね。実はあれ画像の拡張子が影響しているかもしれません。
今回の記事ではGoogleが推奨している次世代画像拡張機能『WebP(ウェッピー)』について紹介します。
この記事を読めば
について知ることができますよ。
それでは次世代画像拡張機能『WebP(ウェッピー)』とは何?導入するメリットや作成方法について見ていきましょう。
WebPはGoogleが開発し、導入を推奨している静止画フォーマットです。
この一文だけで導入する必要性があると気づいた方、さすがです!
SEO検索に頼ってブログを運営している方はGoogleがいいと言うものには徹底して取り組みましょう。
検索順位を決めるのはGoogleです。そのGoogleが作って、さらに導入を推奨している静止画フォーマット!これだけでも導入するメリットはありますよね。
機能面で見ると
同じ静止画フォーマットとしてよく使われているjpegと比較20〜30%の軽量化が可能と言われています。同じくpngと比べても30%近く軽量化できちゃいます。
2010年に提供が始まりましたが、定着しだしたのはここ最近の印象です。
なぜ、最近になってWebPが定着するようになったのでしょうか?
大きく分けて2つの理由があります。
1点目
Googleが検索ランキングの要因に組み込むと言われている「コアウェブバイタル」のSEO施策に影響をすること→表示速度超大事!
2点目
Google ChromeやFirefox、Operaなどで対応。日本国内だけでも90%を超えるユーザーがWebPに対応と集計されています。
*2021年2月現在、一部SafariやIEでは未対応

画像:https://caniuse.com/?search=webp
画像フォーマットをWebPにすることで得られるメリットを紹介していきます。
大きく以下の2つのメリットがあります。
一番の目玉はこの画質を保ったまま画像ファイルサイズを軽量化できてる点です。
WebPの最大の特徴でJPEGやPNGと比較しても30%近くサイズダウンすることができると言われています。

実際に比べてみると同じ大きさなのにWebpの方がサイズが小さくなっていることが確認できました。この後出てくるWebPの作成方法の見出しで実際にJPEG画像とWebP画像を比較していますので確認してみてくださいね。
画像を入れることでどうしてもサイトの表示速度が遅くなるのですが、少しでも画像サイズが小さい画像に変更することでサイトの表示速度が改善されることが期待できます。
サイトのページ読み込み速度はGoogleの検索アルゴリズムの評価ポイントにもなっていますので、その点もメリットの1つですね。
WebPは非可逆圧縮です。
非可逆圧縮とは一度変換した圧縮を完全に元の画像データに戻すことができない弱みがありますが、極めて小さい画像に圧縮できるという強みがあります。
同じ非可逆圧縮にJPEGがあります。
WebPとJPEGの大きな違いはWebPはアルファチャンネルにも対応しているため、PNGのように透過したファイルも扱うことができる点です。
WebPを使用するためには用意した画像をWebpに変換する必要があります。
何か難しそうと思うかもしれませんがツールを使えば簡単にできるので安心してくださいね。
ここからはWebPに変換できるツールを紹介していきます。
SquooshはGoogleが開発した画像変換サイトです。
ブラウザでアクセスすればそのままツールとして使えるので、アプリのインストール手順を覚えたり、PCの容量を気にしなくていいので簡単に使い始めることができます。
さっそくSquooshを使ってWebP形式で画像を作成してみましょう。
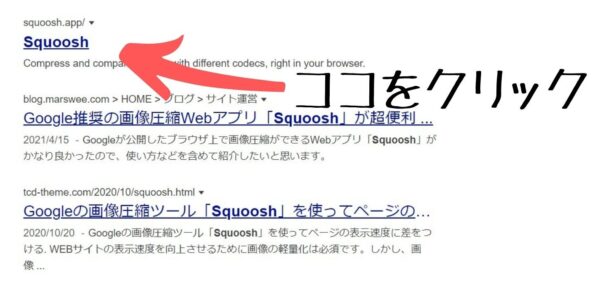
まずはSquooshのホームページにアクセスします。

こちらがSquooshのホーム画面です。

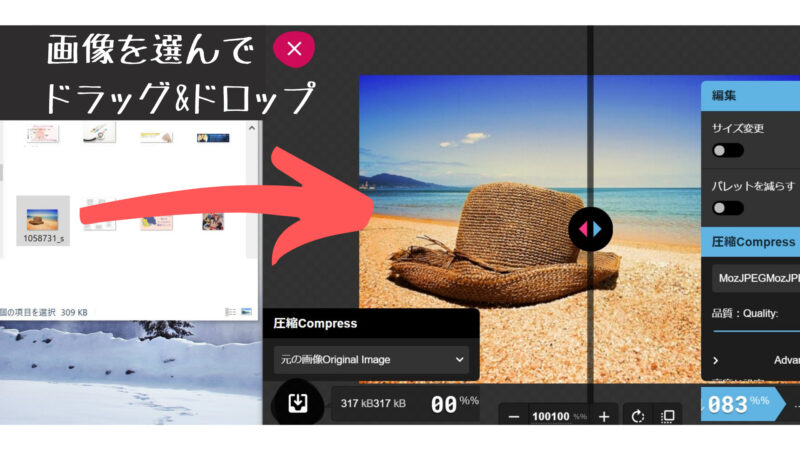
Squooshを立ち上げ、画像をSquooshブラウザ上へドラッグ&ドロップすると編集作業ができるようになります。

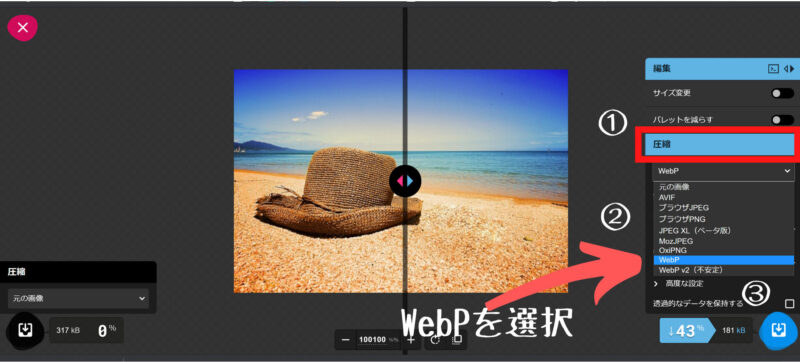
Webpの作成方法

実際に確認してみましょう。
こちらはWebp化するまえのJPG画像です。

Webp化した画像がコチラ

画像のプロパティを確認するとWebpの拡張子になっていることが確認できます。


Webpにする前後で画像の見た目はたいして変わらないことが上の画像からも分かったと思います。
サイトの表示速度に影響を及ぼす容量はどうなのか確認してみると

明らかにサイズダウンできていることがわかりました。
見た目の画像は変わらずに、サイズダウンしてくれるWebp化は今後必須になってくるでしょうね!
慣れてしまえば簡単にできるので是非トライしていきましょう。
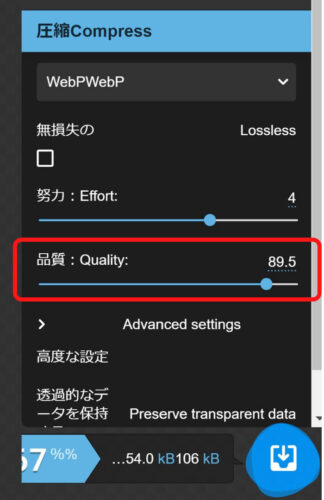
Webpの設定は以上で終了なのですが、Squooshが使いやすいと思える点を紹介しますね。
真ん中のスライダーを動かすことで、どの程度見た目が変わるのかを直感的に示してくれます。
左側が元画像で右側が変更後の画像になります。

圧縮の中にある品質(Quality)の調整ができます。
さらにその下に圧縮率も示してくれています。

品質(Quality)を調整することで圧縮率も変わりますのでぜひお試しください。
Squooshはインストールしなくても使える便利なツールなのですが、頻繁に使用する場合はインストールした方が楽ですね。
今回の記事では
についてまとめてきました。
Googleが推奨する次世代静止画フォーマットで、同じ画質なのに画像サイズが小さくできることが分かりました。JPEGやPNGの良いとこ取りと言った感じでしたね。
しかもSquooshを使うことが簡単に作成できます。
画像サイズを減らして運営サイトのサーバーにかかる負担を減らしたい方には必須の画像形式なのではないでしょうか。
ぜひWebpの特徴をつかんでユーザビリティの高いコンテンツ作りにトライしてみてください。
>>すでにワードプレスに入れている画像を簡単WebP化してくれる神プラグインがある!?
→ 対応しているブラウザにはWebPを、していないブラウザに従来の画像形式を表示させる!!
コメントフォーム