
WordPressで書いたブログをより質の高いものにするために画像を使用することって必須ですよね。
ただ画像を入れすぎちゃうと記事のページ表示速度を遅くしてしまうと言ったマイナス面もあります。悩ましい...
サイトが重い
なかなか表示されない
こんな方に使っていただきたい画像形式を紹介したいと思います。
今回紹介するのはGoogleが推奨している次世代フォーマットWebP。
現在WordPressの中に入っている画像をまとめてWebP化してくれる便利なプラグインがありますので、今回はそのプラグインを紹介したいと思います。
今回紹介するプラグインは
EWWW Image Optimizerは画像を劣化させることなく圧縮し最適化してくれるプラグイン
EWWW Image Optimizerの凄いところは、画像をアップロードすると自動で最適化してくれるので手間がかからないという点です。
アップロードしている画像も圧縮できたり、一度にまとめての画像を圧縮できたりとメチャ優れたプラグインなんです。
使い方も簡単なのでここからは、プラグインEWWW Image Optimizerの設定方法、使い方、画像をWebPにする方法について紹介していきますね。
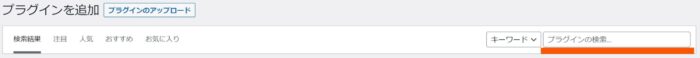
まずはWordPressのプラグインを選択して、新規追加ボタンを押します。

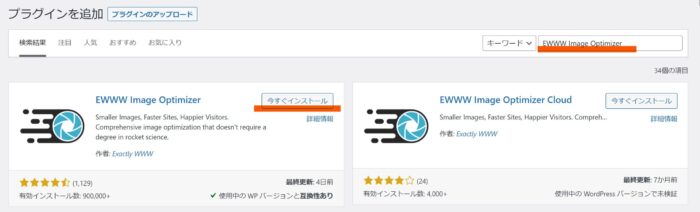
検索窓に EWWW Image Optimizer と入れましょう。

今すぐインストールをクリックします。

インストールが完了したあとは、有効化をクリックしましょう。

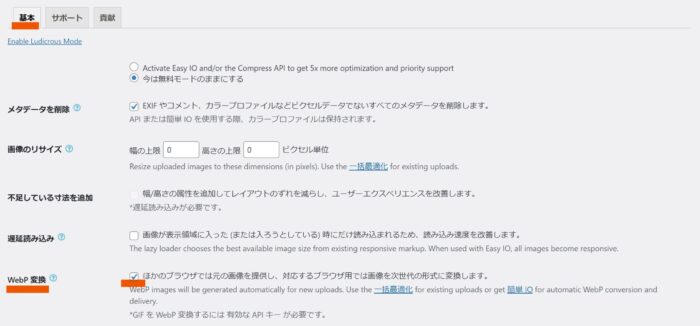
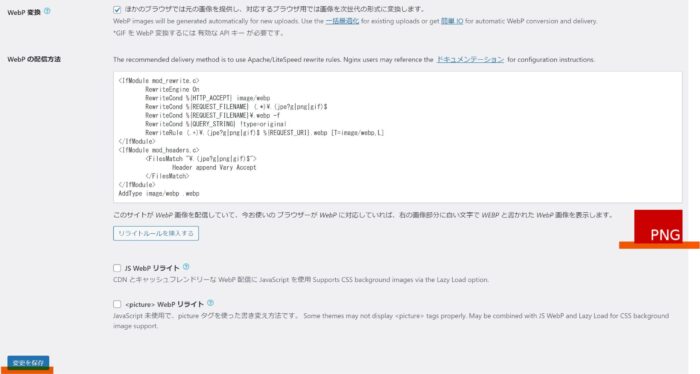
EWWW Image Optimizerの設定を押すと上記のような画面になります。
設定画面の中から基本のタブを選びWebP変換のチェックボックスをチェックします。

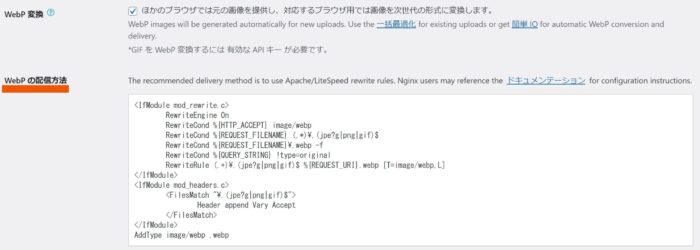
するとWebPの配置方法の空欄にコードが表示されます。

一旦設定の保存を行いましょう。
全ての設定が終ると右側にあるPNGがWebPに変更します。
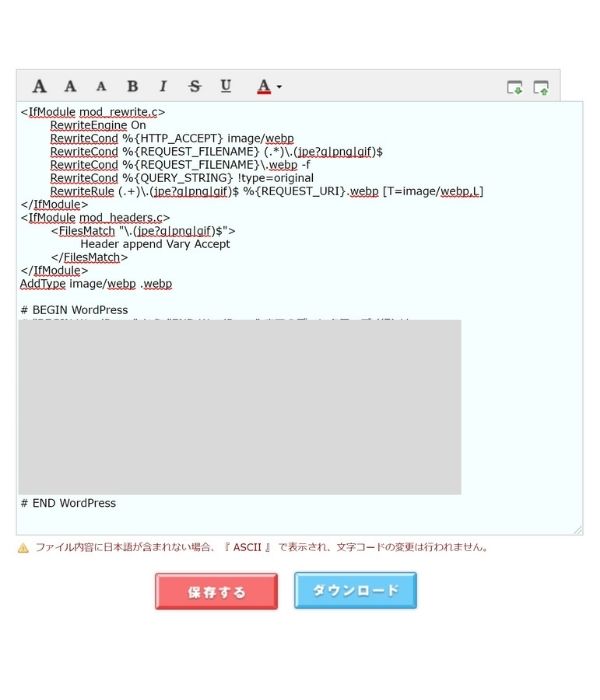
次は先ほど表示されたWebPの配信方法のコードをコピーしてお使いのサーバー内の.htaccess内に貼り付けを行います。

保存をしましょう。
これで今後ワードプレスにアップロードする画像のWebP化は完了です。
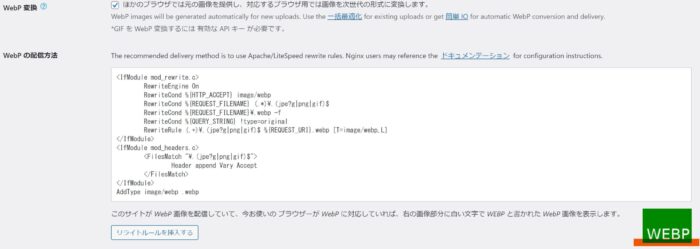
確認する為にもう一度先ほどのEWWW Image Optimizerの設定画面を見て見ましょう。

先ほどPNGと表示されていたところがWebPになっていることが確認できました。
次は既にサーバー内にアップロードしている画像をWebP化していく方法についてお伝えしていきますね。
このような流れになっております。

右側にある最適化を強制のチェックボックスにチェックを入れて、最適化されていない画像をスキャンするをクリックします。
このとき変換する画像が多い場合は数時間かかります。
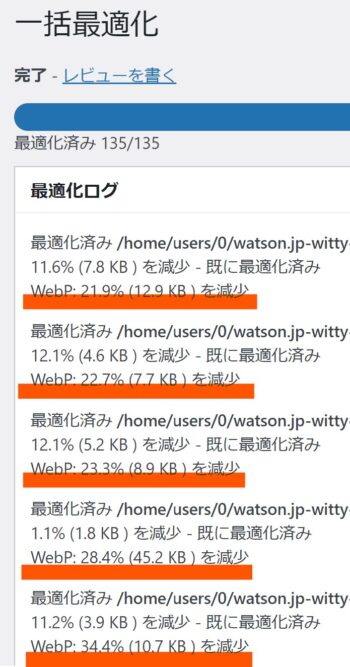
最適化が終ると

このような形で20~30%減少されていることがわかりました。
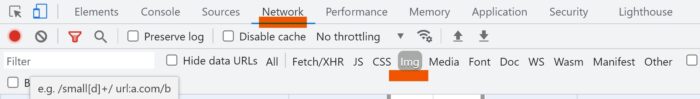
デベロッパーツールで反映されているか確認をします。
https://developers.google.com/web/tools/chrome-devtools?hl=ja
画面上で右クリック→検証
または
キーボード ショートカットの Ctrl+Shift+I キー(Windows)または Cmd+Opt+I キー(Mac)
デベロッパーツールが立ち上がります。
メニューバーの中のNetworkを選択
Networkの中のImgを選択

画面で画像を選択した時にWebPと表示されていれば一括WebP化に成功しているということになります!
今回はWebpに変換してくれるWordPressのプラグインEWWW Image Optimizerを使って画像の軽量化を図る方法をお伝えしてきました。
既に入れている大量の画像を一括でWebP形式に変換してくれるのはとてもありがたいですね。
画像が多すぎてサイトの表示速度が遅いと悩んでいる方にはうれしいツールだと思いますので積極的にトライしてみてはいかがでしょうか?
Googleさんが表示速度の重要性についても発信しているので、まだ表示速度が遅い場合は画像のWebP化やっちゃいましょう^^
コメントフォーム